今天終於來講到網頁三兄弟的最後一位 --- Javascript
JavaScript 是一種程式語言,它最早於1995年由布蘭登·艾奇(Brendan Eich)在網景通訊公司(Netscape Communications Corporation)創建
最初,它的名稱是 "LiveScript",但為了借用當時非常流行的 Java 語言的聲譽,後來改名為 "JavaScript"。然而,JavaScript 與 Java 完全不同,只是名稱上的相似
JavaScript 主要的功能是用於讓網頁變得更具互動性和動態性
它負責處理瀏覽器中的事件,如使用者的點擊、滑鼠移動和鍵盤輸入,然後根據這些事件執行相應的動作,使網頁能進行更多互動,像是表單驗證、動畫、實時數據更新等功能
我們通常可以透過兩種方式引用 Javascript
<script>
// 你的JScode
// Ex : alert("Hello JS");
</script>
<script src="檔案位置"></script>
alert("Hello JS!") //彈出彈窗
console.log("hello js!") // 在console顯示




變數宣告可以用 let、var、const , 下面列出的是一些常見的變數型態
var num = 123 // 數字
var str ="888"// or '666', 字串
var arr = [123,"apple"] // 陣列
var bool = true // or false, 布林
四則運算
+ , - , * , /
取餘數, 次方
%, **
比較
== , !=
> , >= , < , <=
嚴格比較
===, !===
邏輯
&& , ||, !
if (age > 18) {
console.log("已經成年");
}
else if (age == 18){
console.log("剛好成年");
}
else {
console.log("未成年");
}
for (var i = 0; i < 5; i++) {
console.log("迴圈執行次數:" + i);
}
function 名字(參數){
// 要做的事;
}
// Ex:
function greet(name) {
console.log("Hello, " + name + "!");
}
greet("John"); // 印出 "Hello, John!"
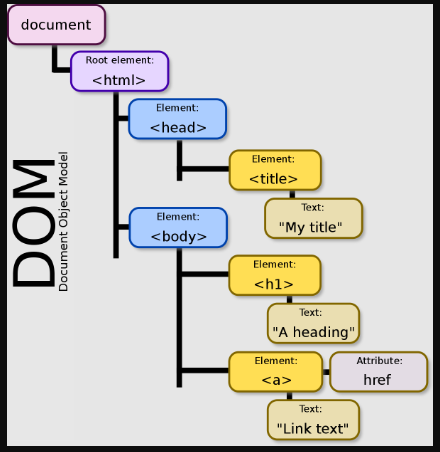
DOM 是網頁的層次結構,它以樹狀結構的方式表示網頁的元素、屬性和內容
DOM 將網頁的各個部分(如標籤、文本、圖像等)組織成一個可以被瀏覽器理解和操作的結構


DOM 示意圖
圖源
document.getElementById("id-name");
document.getElementByClassName("class-name");
document.getElementByTagName("tag-name");
var element = document.getElementById("myElement");
// 用 element 去接物件
element.innerText = "新的內容";
// 最常使用,獲取或設置元素內的文字
element.innerHTML
// 獲取或設置元素內包含的 HTML 標籤
事件是指網頁中的互動行為或瀏覽器生成的通知,它可以是用戶觸發的,也可以是瀏覽器內部的操作
事件處理器是一段 JavaScript 的程式碼,用於定義事件發生時應該執行的動作。它通常是一個函數
事件監聽是一個機制,用於指定當特定事件發生時應該調用哪個事件處理器函數
在 HTML 中可以直接在元素上使用事件屬性(如 onclick、onmouseover、onkeydown 等)來指定事件處理器
例如:
<button onclick="myFunction()">點擊我</button>
使用 JavaScript 可以在 DOM 元素上設置事件處理器,這樣可以使代碼更具結構且可維護性更高
例如:
var button = document.getElementById("myButton");
button.onclick = function() {
alert("按鈕被點擊了!");
};
addEventListener 方法是更推薦的事件處理方式,它允許在同一個元素上綁定多個事件處理器,而不是覆蓋先前的處理器
例如:
var link = document.getElementById("myLink");
link.addEventListener("click", function(event) {
event.preventDefault(); // 阻止默認行為(例如跳轉到連結)
alert("連結被點擊了!");
});
click:當元素被點擊時觸發mouseover 和 mouseout:當滑鼠移入或移出元素時觸發keydown 和 keyup:當按下或釋放鍵盤按鍵時觸發change:當元素的值發生變化時觸發(通常用於表單元素)submit:當表單被提交時觸發load:當頁面和所有資源完全載入時觸發error: 當發生錯誤時,例如載入資源錯誤
JavaScript 可以通過 AJAX 技術發送異步請求,從伺服器動態加載數據,而不需要重新加載整個網頁
var xhr = new XMLHttpRequest();
xhr.open("GET", "https://api.example.com/data", true);
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
var data = JSON.parse(xhr.responseText);
// 處理數據
}
};
xhr.send();
